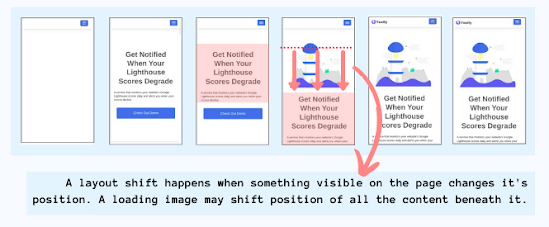
“Cumulative layout shift” (CLS) is a metric used to measure visual stability of a website. It is intended to quantify the amount of unexpected layout shift that occurs while a page is loading. This metric is important because unexpected layout shifts can create a poor user experience, as the user may lose track of what they were trying to click on, or have to re-read a sentence after content has shifted. The metric is calculated by taking the sum of the area of all layout shift events on a page and dividing it by the total viewport area. A lower CLS score is considered better, as it indicates less unexpected layout shifts.
Some key features of cumulative layout shift (CLS) include:
- Measuring visual stability: CLS is used to measure how stable the layout of a website is during loading. It quantifies the amount of unexpected layout shift that occurs, which can create a poor user experience.
- Calculation: The metric is calculated by taking the sum of the area of all layout shift events on a page and dividing it by the total viewport area.
- Score: A lower CLS score is considered better, as it indicates less unexpected layout shifts.
- Browser support: CLS is supported by modern web browsers such as Google Chrome, Firefox, and Safari.
- Testing: Website developers can test and optimize the CLS score of their website using various web development tools such as Lighthouse, WebPageTest, and Chrome DevTools.
- Impact on SEO: Google has announced that they will be using CLS as one of the ranking factors for SEO on their search engine, so low CLS score can be important for website owners to improve their visibility on search results.
- Impact on User Experience: Cumulative Layout Shift can be frustrating for users and may lead to increase the bounce rate of website, so website owners should take extra care to minimize the layout shifts.
- An example of cumulative layout shift (CLS) would be a website where the main content is initially at the top of the page, but as images and other elements load, they push the main content down. This causes the user to have to scroll down to find the content they were originally looking at, and can be disorienting and frustrating. In this example, the CLS score would be calculated by taking the total area of the layout shift (the amount that the main content moved down) and dividing it by the total viewport area.

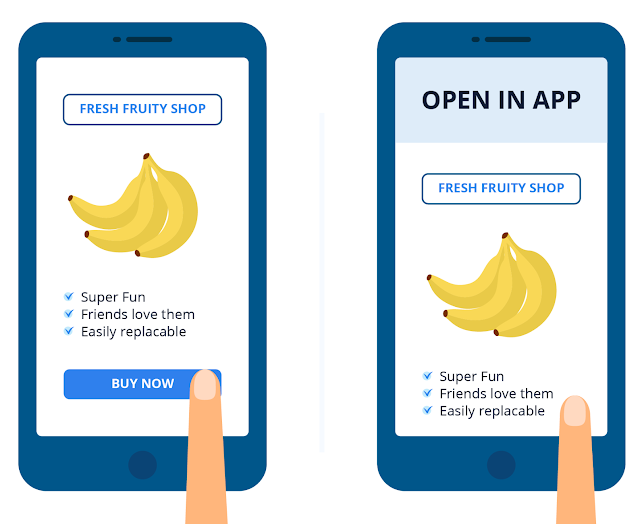
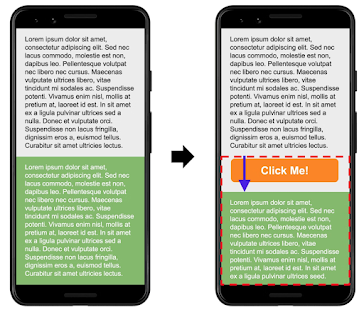
- Another example would be if a user is about to click on a button but the layout of the page changes before the click is registered. This is also called layout shift. So, in this scenario, the button the user was trying to click on has moved, and the user has to try again, which is frustrating.
- Another example would be on a website with a button that is not visible when the website loads, but it becomes visible later on, As soon as the button becomes visible, it will push the content down and cause a layout shift.
- For example, if a website has a banner ad at the top of the page that is set to load after the rest of the content, but the banner ad takes a long time to load, the user may begin reading the page and then the banner ad suddenly appears, pushing the rest of the content down. This would result in a layout shift, and would contribute to a higher CLS score.
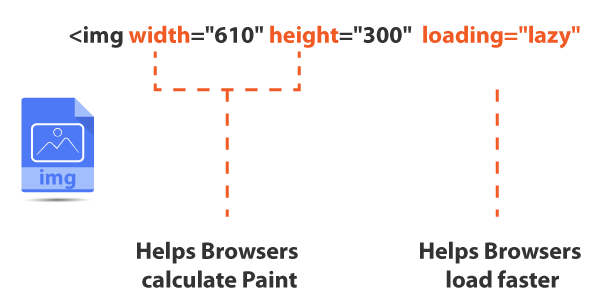
- To minimize the CLS, website developers can use techniques such as reserving space for ads and images using CSS, using
asyncordeferattributes on scripts, and loading images only when they are in the viewport.
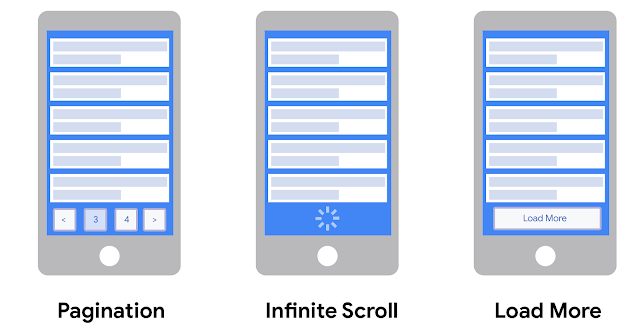
- It’s important to note that not all layout shifts are bad, sometimes it’s expected and even desired. For example, in the case of infinite scroll, where content is loading as the user scrolls down, the layout shift is expected and does not negatively impact the user experience.